Category Order and Taxonomy Terms Orderで子カテゴリーが親カテゴリーについていかない。全然違う位置に置いてけぼりになってて変!という時の解決法をお教えします。
私はSimplicity2を使っているので他のテーマだとどうなるのかわからないのですが、基本的に同じだと思います。Simplicity以外の人も解決できれば幸いです。
WordPressはそのままではカテゴリーの並べ替えができないんですよね。
ブログを作るとだいたいの人が「はじめに」というカテゴリーを作ると思いますが、その後カテゴリー増やしていくと「はじめに」が終わりに来てたりするんですよね。とってもブサイクなブログになってしまいます。
Category Order and Taxonomy Terms Orderの使い方
こちらを検索して来られた方には必要ないと思いますが、念のために使い方の説明を軽く。
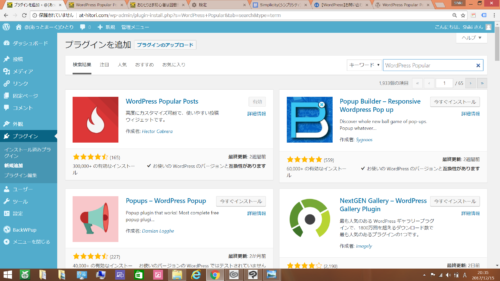
プラグインの”新規追加”の画面で Category Order and Taxonomy Terms Order を検索しましょう。(この文字コピペするとラクですよ!)
この画面が出たらインストールして有効化しましょう。

ダッシュボード左側の”投稿”にカーソルを持って行くと一番下にTaxonomy Orderが現れるのでこれをクリック。
あとはもう好きな位置にドラッグして並べ替えてください。最後に更新を押して完了です。
子カテゴリーが動かない…
カテゴリーを親子で階層作ってる場合は、親カテゴリーを動かせば子カテゴリーも自動で一緒についてきます。
いやいや動いてないんですけど!!?Σ( ゚Д゚;)
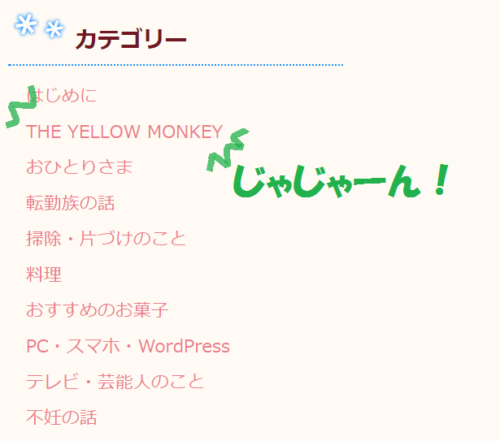
私の場合、「テレビ・芸能人のこと」という親カテゴリーの中に「THE YELLOW MONKEY」という子カテゴリーを作ってるのですが、ついてきてくれなくて、
「はじめに」の下にじゃじゃーんと登場してしまってるんです。
イエモンの存在感ハンパないのはわかってるけど… (;´Д`)ちょっとその位置じゃないです

Taxonomy Orderを開いてみるとちゃんと親カテゴリーについてきてるんですよね。なのに実際のブログの画面見ると2番目にじゃじゃーん!なのです。
解決法
ウィジェットの方に問題がありました。
”外観”から”ウィジェット”の画面に移動してください。
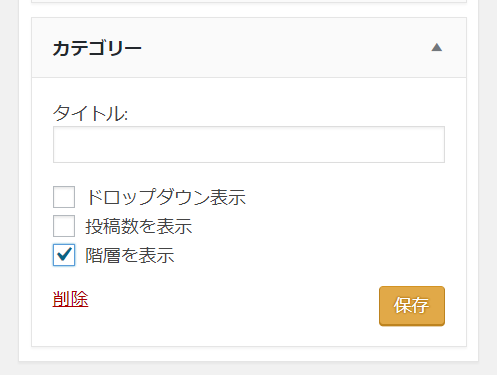
サイドバーウィジェットに”カテゴリー”があると思います。▼を押して中身を表示しましょう。
”階層を表示”にチェックが入ってませんでした。
ここにチェックを入れます。

完了です。これで親子がつながって並べたい位置にちゃんとついてきてくれますよ!

うまく保存ができない場合
保存をクリックしても丸い玉がずっとぐるぐる回ってるだけで、一向に処理が終わらないことがあります。
そんな時は、サーバー側のWAF設定が有効になっている場合がほとんどなので、サーバーのサイトに行って『無効』に変更しましょう。
私はロリポップユーザーなので、他は分かりかねますが、ロリポップの場合は『セキュリティ』の欄に『WAF設定』があるので、そこをクリックして入ってください。
まとめ
何かうまくいかない時は、他のプラグインが干渉していたり、ウィジェットが関係していることが多いです。
今回はウィジェットをきちんと使いこなせていないことが原因でした。
困った時は一度ウィジェットを確認してみましょう。







コメント