WordPress Popular PostsはWordPressを使っている人なら必ず入れているプラグインだと思います。
使い方は色んなサイトで丁寧に説明されているので初心者でも簡単に扱えますよね。
でも困ってませんか?タイトルが黒い!!って。Simplicity2では簡単に色の変更ができます。
困った!タイトルが黒い!
WordPress Popular Postsを入れてすぐに気づくと思います。
リンクの文字の色が黒いんです。こんなふうに。

これではサイトの雰囲気とずいぶん違ってそこだけ浮いて見えます。せっかく綺麗に作ったのに台無しです。ちゃんとピンクにしたい(私の場合)。
でもどうやって変えればいいのかわからないんですよね。
フォントの色も変更してるのに他にどうしろと言うの!?とWordPressど素人の私は困り果てました。
WordPress Popular Postsをそのままいじるのは危険
ネットで検索してみるとWordPress Popular Postsをプラグイン編集からそのまま書き換える方法が紹介されていたりします。
しかしプラグイン編集の画面を開くと「サイトが壊れる可能性があります!ファイルをコピーするなどして、プラグインを直接操作しないようにしてください」といった警告が出ます。
そんなこと言われたら怖い。怖くていじれない。しかもコピーってどうやるの?
「プラグイン コピー」と検索してみましたが、欲しい答えのサイトに出会えませんでした。プラグインのファイルのコピーってあまりしないんでしょうか?(子テーマの作り方ばかり出てきました。)
悩みながら色々触ってたらなんかうまくできたので、困ってるあなたの為に解決策を紹介します。
解決方法
もっと良い方法があるのかもしれませんが、すごく簡単にできたのでシェアします。この方法でちゃんと自分のほしい色に変更できたので大丈夫です。
親テーマからコピペする
親テーマのCSSを開いて該当の部分を子テーマにコピペし、カラーコードを変更するとうまくいきます。
しかし、親テーマを触るのは怖いので、この記事のコードをコピペすればOKです。
該当する部分のコードを表示すると、この部分です。(まだコピーしないでください)
【デフォルトのコード】
a {
color: #初期の色;
word-wrap: break-word;
}
a:hover {
color: #初期の色;
}
.widget_new_entries a,
.widget_new_popular a,
.widget_popular_ranking a,
.wpp-list a,
.entry-read a,
.related-entry-read a,
.article-list .entry-title a{
color:#111;
}これを変更します。
/*Popular Post title color*/ など自分が分かるタイトルを入れておくと後でわかりやすいです。下のコードを子テーマのCSSにコピペして、自分の使いたい色のコードを入力して更新してください。
私の愛用しているカラーコード表 → WEB色見本 原色大辞典
【こちらをコピー↓】
/* 自分でわかるタイトルを入力 */
.widget_new_entries a,
.widget_new_popular a,
.widget_popular_ranking a,
.wpp-list a,
.entry-read a,
.related-entry-read a,
.article-list .entry-title a{
color:#好きな色;
}うまくいきました。

反映されない場合
たまに反映されない時があります。キャッシュクリアしても黒いままだったら、
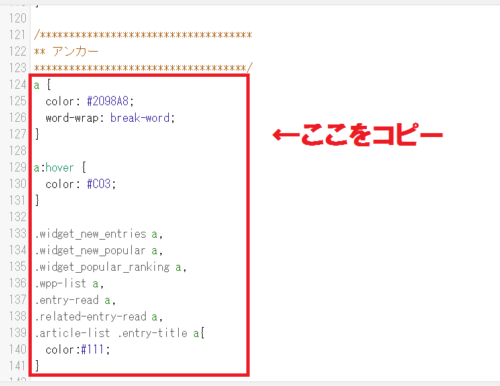
“テーマ編集”からSimplicity2(親テーマ)のCSSを呼び出して、この画面の部分を子テーマのCSSにコピペしてください。親テーマを触るので間違って消したりしないようにくれぐれも気を付けてください。

わかりにくい場合は、先に記述した【デフォルトのコード】をコピペしても反映されると思います。
そして前半にある、
a {
color: #初期の色;
word-wrap: break-word;
}
a:hover {
color: #初期の色;
}の部分を削除して更新すればうまくいきます。
ここを削除する理由は、この部分を残しておくと初期のリンク色(青)が反映されてしまうからです。
せっかく「外観」の「カスタマイズ」で色を変更したのに、またデフォルトに戻ってしまいます。意味がないので消してしまいましょう。
キャッシュが残ってると反映されないので、必ずキャッシュクリアしてからリロードして確認してください。
まとめ
WordPress Popular Postsのリンクの文字色を自分の好きな色に変更する方法を紹介しました。
カスタマイズの参考にしてください。